목차
- 블로그의 글쓰기 환경과 본인의 성향을 확인하자
- 마크다운을 선택한 이유
- Hexo Framework를 활용한 글쓰기
- Markdown Editor는 웹 개발 환경 관리에 최적화된 Visual Studio Code
블로그의 글쓰기 환경과 본인의 성향을 확인하자
본 페이지는 본 블로그를 작업하고 있는 필자의 Markdown 환경에 대한 간략한 소개이다.
블로그라는 건 누군가 개인이 글로 쓰는 표현히기도 하지만, 웹에 어떤 기록을 남기는게 근본적인 목적이다. 그리고 웹에 글을 쓴다는 건 펜을 들고 종이에 글을 써서 전달하는 방식과는 쓰는 이나 읽는 이에게 감성이나 방식이 다를 수 밖에 없다.

그러니 웹에서 블로깅을할 때 어떤 환경에서 글을 쓸 지를 결정하는 건 매우 중요하며, 자신의 성향에 따라 잘 결정해야 한다. 도저히 본인의 성향과 맞지 않다면 길게, 오래 글을 쓸 수 없기 때문이다. 필자의 경우 필자가 직접 개발한 블로그 프레임워크를 사용한 시간도 있었고, 네이버나 다음에서 제공하는 블로그 시스템을 이용한 적도 있다. 유행이 변하는 대로 이런 저런 프레임워크나 라이브러리들을 사용해 봤고, 이미 전문가들이 다 만들어 놓은 자동화된 시스템을 이용하기도 했다.
그런 경험 속에서 필자에게는 웹페이지에서 직접 작업하면서 작업 속도가 느린 서비스들을 원치 않았고, 글에 적용되는 스타일을 내가 직접 제어하고 싶었다. 범용 서비스들은 여러 사람들의 취향과 의견이 반영되다보니, 필자 입장에서는 불필요한 기능들이 너무 많았고, 정작 꼭 필요한 기능들은 부족하게 느껴졌다. 그리고 불필요한 기능들은 서비스 사용을 느리게 만드는 요인이 되었고, 결과적으로 글쓰기에 대한 동기 저하로 연결되었다.
또, 반대로 누군가에게는 지금 필자가 사용하는 Github Pages와 같은 시스템을 이용하는게 굉장히 불편할거다. 남들이 다 만들어 둔 시스템을 이용하면 되는데 왜 굳이 귀찮게 골치아픈 코딩을 해야 하느냐고 생각하는 사람도 있을 거다. (실제로 그런 분들을 많이 봤다.)
그러니 블로그로 본인의 글을 쓰시려는 분들은 본인의 글쓰기 취향에 맞는 도구를 선택하시는게 좋다. 필자의 경우는 그게 Markdown이었다.
마크다운을 선택한 이유
필자가 Markdown을 선택한 이유는 의외로 굉장히 간단하다. “넌 내게 사랑 받을만 해”였다.

필자는 꽤 오랜 시간 동안 웹페이지를 개발하며 개인 블로그 삽질 운영을 해왔고, 그 과정에서 깨달은 바가 있었다. 바로 시간이 지나도 컨텐츠는 변함 없지만 블로그의 형태는 계속 웹기술의 유행에 따라 바뀐다는 점이었다. 유행에 따라 서비스를 바꾸고, 프레임워크를 바꾸고, 블로그를 만들었다 치웠다 하기를 반복하다가… 컨텐츠는 계속 남는 상태에서 유행에 따라 블로그의 모양만 바꿀 수 있다면 좋겠다고 생각했다.
Markdown은 경량화된 문법을 가지고 있기 때문에 어느 프레임워크, 어느 서비스에 가져다놔도 비슷한 형태로 글이 출력된다. 현재 필자가 쓰고 있는 프레임워크 혹은 테마가 질려서 다른 모양으로 변경하고 싶을 때도 Markdown으로 작성한 컨텐츠는 거의 유사한 형태로 출력된다. 예전 웹용 Rich Editor로 작성했던 글들을 다른 서비스로 옮기려 들면 이미 글에 CSS나 JavaScript가 묻어(?) 있는 경우들이 많아 다른 프레임워크나 서비스로 이동 시 글의 구조가 전부 망가지거나, 글을 새로 작성하는 만큼의 수정 비용이 발생하곤 했다.
그러니 나중에 또 유행이 바뀌어 JAM Stack이 아닌 무언가로 필자의 취향이 이동하더라도, Markdown의 컨텐츠는 그대로 유지한채로 이동할 수 있다는 점이 가장 큰 Markdown 선택의 이유였다. 과거 블로그 개편 혹은 이동 시 글 하나, 하나 복구할때마다 DB Migration 등에 스트레스 받았던 경험을 답습하지 않을 수 있는 방법이기 때문이다.

최근 몇 년간 업무에서나 개인 취미로 Github 등 여러 Markdown을 사용하는 기술에 노출되어 익숙해져서인지 모르겠으나, 블로그의 글쓰기 프레임워크 자체를 Markdown으로 변화하는게 필자에게는 아무런 정서적 저항 없이 사용하고 있다. 하지만, 필자의 지인들 중에는 JAM Stack, JavaScript Framework들은 그 자체로 너무 복잡하고 어렵다는 의견을 가지신 분들도 많다.
그러니 그냥 ‘쿨~ 해 보인다’는 이유로 무작정 Markdown 방식의 프레임워크를 선택하지 말자. Markdown으로 작성하는 방식은 최근 Wordpress나 Tistory 같은 블로그 서비스들에서도 지원하고 있으며, Github Pages는 굳이 이 블로그처럼 복잡한 Framework를 사용하지 않고도 개인 블로그로 충분히 활용가능하기 때문이다.
필자는 예전 감성으로 음악도 좀 넣고 싶고, 필자가 원하는 스타일대로 글이 출력되었음 좋겠고 해서 선택한 프레임워크가 Hexo이다.
Hexo Framework를 활용한 글쓰기
필자의 Markdown 작업 환경은 Hexo라는 Github Pages에 올려 사용할 수 있는 Framework이며, Text Editor는 Visual Studio Code다. 향후 ‘Hexo를 선택한 이유’ 컨텐츠에서 다시 한 번 자세히 다룰 예정이므로, 본 페이지에서는 간략히 요약만 하겠다.

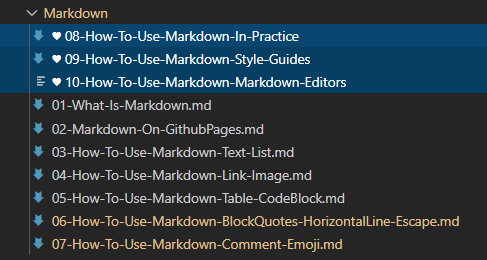
Hexo는 JAM(JavaScript, API, Markup) Stack의 일종으로, Hexo의 명령 중에는 마치 프로그래밍 언어가 컴파일을 하듯이 Markdown 문서들을 HTML Static Page로 생성(Generation)해 주는 기능이 있는데, 이 때 아래 그림과 같이 확장자가 .md가 아닌 경우 새로운 페이지로 생성하지 않고 무시해 버린다. 즉, 글쓴이 입장에서는 “내가 만들고 싶은 페이지가 있는데, 아직 완성되지 않은 경우”에 대해서 간단히 파일의 확장자를 지워버리면 실제 사이트에는 배포되지 않고 내 개발 환경에만 남는다. (그리고 Static 파일을 생성하는 컴파일 비슷한 과정이 프로그래머에게 주는 ‘작업 끝났다’라는 안도감 같은 느낌이 좋다.)

필자는 버릇처럼 .md 파일이 아닌 경우 ♥ 표시를 붙여 해당 디렉토리의 상위에 위치하게 함과 동시에 알아보기 쉽게 표시하곤 한다.
Github Premium을 유료 결제하고, Hexo의 기능과 Github Private Repo의 Wiki 기능, 두 가지를 이용하여 약 10여년의 모바일의 시대 동안 널리 퍼져 있던 Google Docs, EverNote, Apple Note, Microsoft OneNote, Wordpress, Trello, Confluence, 수기로 쓴 종이 노트 등등 유행에 따라 사용하며 널리 퍼져 있는 수 많은 기록들을 본 블로그의 Repository로 Markdown을 이용하여 옮기기 시작했다.
Markdown Editor는 웹 개발 환경 관리에 최적화된 Visual Studio Code
Markdown 작성기로는 VS Code를 사용하고 있다. 아주 특별하고 거창한 이유가 있지는 않고, 그냥 하다 보니 선택하게 됐다.
Markdown을 작성할 수 있는 여러 작업 환경이 많지만 굳이 VS Code를 선택한 이유는 『차후에 공개할 내용(공개 시 링크)인 Hexo의 작업 환경을 Windows10 WSL에 꾸렸기 때문』이다. Docker Container를 하나 만들까 그냥 WSL에 올릴까 고민하던 차에 WSL2가 나왔고, WSL1과 WSL2의 환경을 분리할 수 있기에 Docker는 WSL2에서, Hexo는 WSL1에서 사용하기로 했다.
게다가 여기 저기의 훌륭한 프로그래머분들이 소셜미디어에 여러 도구를 써보곤 ‘엣헴~ 내가 써보니 이 툴이 좋네~ 엣헴~ 아니, 아니네 저 툴이 더 좋네~’ 할 때마다 극심한 호기심이 발동하여 이런 저런 다양한 Text Editor들을 써보곤 했는데… 때마침 Hexo를 선택하는 시점에 Windows10에서 VS Code에 맛들려서 주-도구로 열심히 활용하고 있었다보니 그대로 굳어져서 현재 블로그는 VS Code에서 작성하게 되었다. 그리고 VSCode가 특히 Markdown을 잘 지원한다.

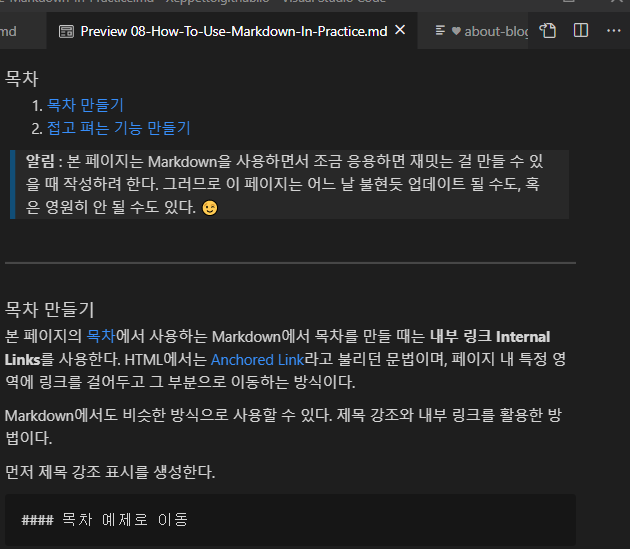
VS Code는 WSL과 연동되는 Extension(확장 프로그램)을 가지고 있으며, VS Code 자체에서 Markdown을 보여주는 기능(Shift + Ctrl + V)을 가지고 있어 쉽게 작성 중인 마크다운의 모습을 확인할 수 있다.
향후 주-사용 도구를 변경하게 되면 본 페이지의 내용을 업데이트하려 한다.