2022년, 가을, 추석이다. 이번 추석 중엔 하루를 온전히 회사 일을 해야 할 상황이다. 억울하고 피곤하다기 보다 그 연휴 기간 동안 발생하는 업무라는게 업무 시간을 8시간 온전히 사용할 일이 아니다보니 중간 남는 시간에 뭘 공부해볼까 몇 일 생산적인 고민을 했다.
길지 않은 고민 끝에 React를 제대로 파보기로 결심했다. 계속 React에 관심을 가지고 간간히 공부도 하고 관련 라이브러리들도 만져봤었지만 정작 회사에서 업무에 쓸 일이 없다보니 많은 시간을 들여 심각하게 기초부터 공부를 하지는 못했었다. 새로 이직한 회사에서는 React와 React Native를 쓰기 때문에 잘 됐다 싶어 추석 때 구조라도 제대로 심각하게 공부하자 생각이 들었다.
추석이라 일찍 집에 가라길래 일단 서점에 들러 책을 구입했다.
실행 방식
Chapter 1을 빠르게 읽고 환경 구성을 시작했다. 이런 저런 설정 삽질을 하고 얻어낸 결론은 다음과 같다.
1. WLS2를 실행
WSL2를 실행한다.
1 | wsl -d Ubuntu |
2. Docker로 Ubuntu 컨테이너 생성
Docker에서 Ubuntu Container 생성 시 필자는 아래를 사용하기로 했다.
1 | docker run -it --name react-test -p 3000:3000 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app -e CHOKIDAR_USEPOLLING=true ubuntu |
3. Ubuntu apt update & upgrade
Ubuntu의 기본 시스템 업데이트를 진행한다.
1 | apt update && apt upgrade |
4. apt : sudo, vim, curl
Ubuntu apt 중 React 환경을 구성하는데 필요한 curl을 설정한다. 동시에 Docker의 기본 Ubuntu 이미지에는 sudo와 vim이 없으므로 이를 설치한다.
1 | apt install sudo vim curl |
5. nvm 설치
curl을 이용해서 nvm을 설치한다.
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash |
nvm 버전을 확인한다.
1 | nvm -v |
6. terminal을 다시 시작
nvm 설치 후 terminal을 껐다 켜야 한다. terminal을 껐다 켜면 docker 컨테이너를 다시 시작해야 한다.
1 | docker start react-test |
7. node 설치
nvm을 이용해서 node를 설치한다.
1 | nvm install --lts |
node와 npm 버전을 확인한다.
1 | node -v |
8. yarn 설치
npm을 이용해서 yarn를 설치한다.
1 | npm install --global yarn |
yarn 버전을 확인한다.
1 | yarn --version |
9. react app 설치 및 실행
react-test1 폴더에 리액트앱 프로젝트를 설치하고 실행한다.
1 | yarn create react-app react-test1 |
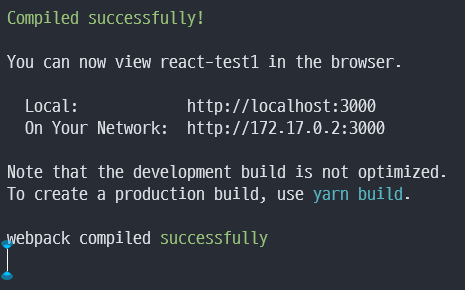
정상적으로 실행되면 아래와 같이 접속 화면이 나타난다.

10. 웹브라우저에서 접속한다.
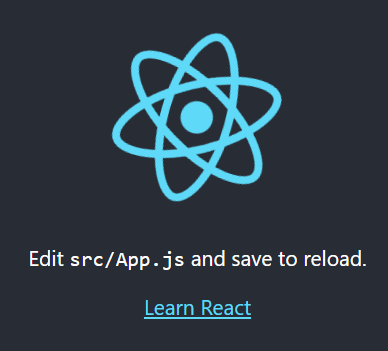
웹브라우저에서 localhost:3000으로 접속하여 아래와 화면이 나타나는 지 확인한다.

위 그림과 같은 화면이 출력되면 성공이다.
11. git 설치
마지막으로 앞으로 프로젝트들을 다루기 위해 git을 설치한다.
1 | apt install git-all |
삽질의 경험
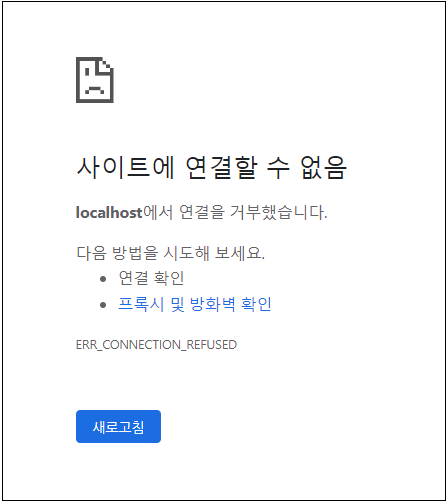
1. Connection Denied
이제 WSL은 좀 편히 다루지 싶어 아무 생각 없이 WSL2 Docker에 Ubuntu 컨테이너를 올리고 환경 설정을 시작했다.
WSL2를 실행 > Docker로 Ubuntu 컨테이너 생성 > sudo, vim, curl 설치 > nvm, node, npm, yarn 설치 > react test project 생성 > 실행 > localhost:3000에서 connection denied 발생

아… docker 실행 시에 3000번 포트 설정을 해야겠다. 다시 설정했다. 작동한다.
2. 업데이트 반영 안됨
React 실행을 시키고 단순히 텍스트를 변경하는데 반영이 안된다. 서비스를 다시 시작해야 하나해서 react 서비스를 다시 시작해봐도 반영이 안된다.
인터넷을 뒤지기 시작하였는데, React 개발하시는 분들은 거의 MacOS에서 하시나보다. 인터넷의 문서들이 거의 MacOS 중심으로 되어 있는거 같다. 검색한지 30분 쯤 넘으니 ‘WSL2 Docker용 Ubuntu에서 사용하기가 어려운건가?’ 생각이 들기 시작한다. 열심히 찾다보니 다행히 검색이 됐다.
필자는 Back-end 개발을 하거나 Node로 개발할 때에는 Mac에서도 Docker로 Ubuntu나 CentOS 컨테이너 올려서 사용하는걸 선호하다보니 Windows11 - WSL2 - Docker - Ubuntu:latest 에서 React를 올리고 싶었다. 그래야 Mac에서도 Docker - Ubuntu:latest로 올릴 수 있을 거 같아서.
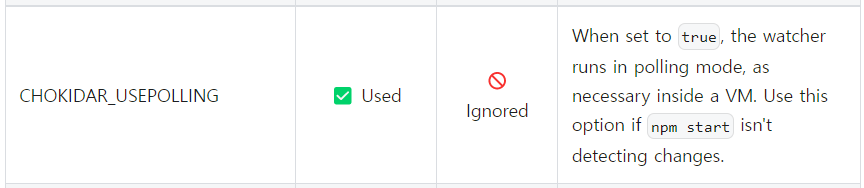
결론은 React의 설정(congfiguration) 중에 CHOKIDAR_USEPOLLING이라는 설정이 있는데 여기에 옵션을 true로 설정해 주어야 한다고 한다. 그리고 이 옵션은 모든 react app의 configuration에 추가할 필요 없이 docker 컨테이너 생성 시 옵션으로 넣어줄 수 있다고 한다.
CHOKIDAR_USEPOLLING을 true로 설정하면 React App이 수정될 때 브라우저에서 즉시 내용이 반영하도록 설정된다.

참고자료
- https://js-development.tistory.com/23
- https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=204819510
- https://create-react-app.dev/docs/advanced-configuration/
※ 알림 : 이 포스팅은 링크프라이스의 제휴마케팅이 포함된 광고로 일정 커미션을 지급 받을 수 있습니다. 1~2%의 커미션이지만 혹시라도 어느 정도 금액이 모인다면 필요한 곳에 기부할 예정입니다.